Made for developers
import PdfViewer from "pdfjskit";
var pdfViewer = new PdfViewer({
documentUrl: "pdfjskit/sample.pdf",
width: "80%",
height: 720,
resizable: true,
language: "en-US",
theme: "slate, classic-dark"
});
pdfViewer.render(document.getElementById("container"));
PDF.js is a great open-source project which is frequently updated and new features are being added to, however looks-wise it's ugly, or maybe let's say it looks outdated. How about getting the latest PDF features and fixes from PDF.js but having a slick look on the presentation side?
Our pdf viewer is unobtrusive, we don't directly change code of PDF.js, we just include PDF.js in an iframe and at runtime override HTML, JS and CSS to offer a slick modern look and better ui structure and usability and new features. This way we can always update PDF.js to the latest version easily and get all bug fixes and improvements.
Other pdf viewers based on PDF.js usually don't update the default look, and the ones that does usually miss functionality due to separating into components but partially implementing them or offer a bad/partial API.
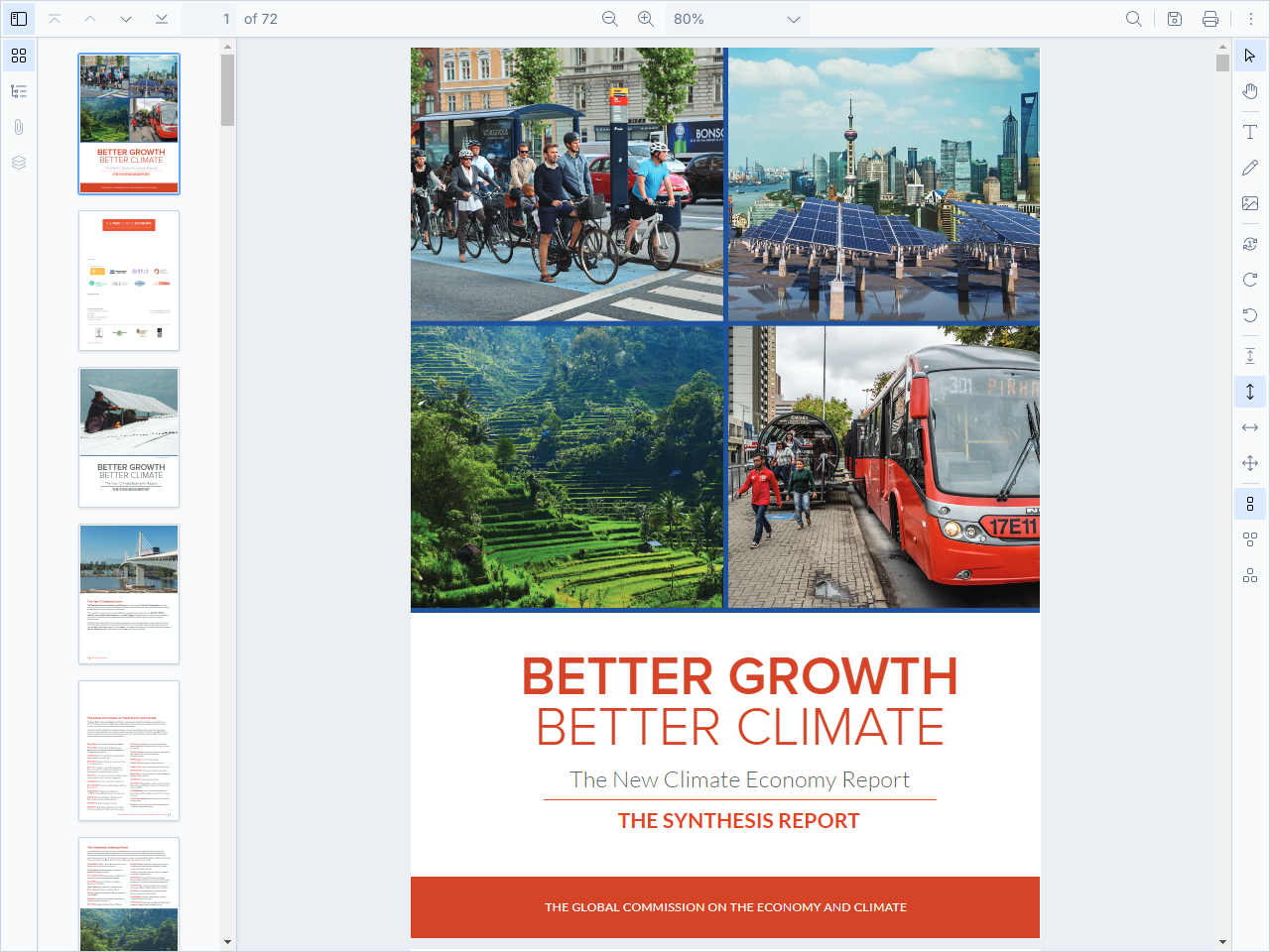
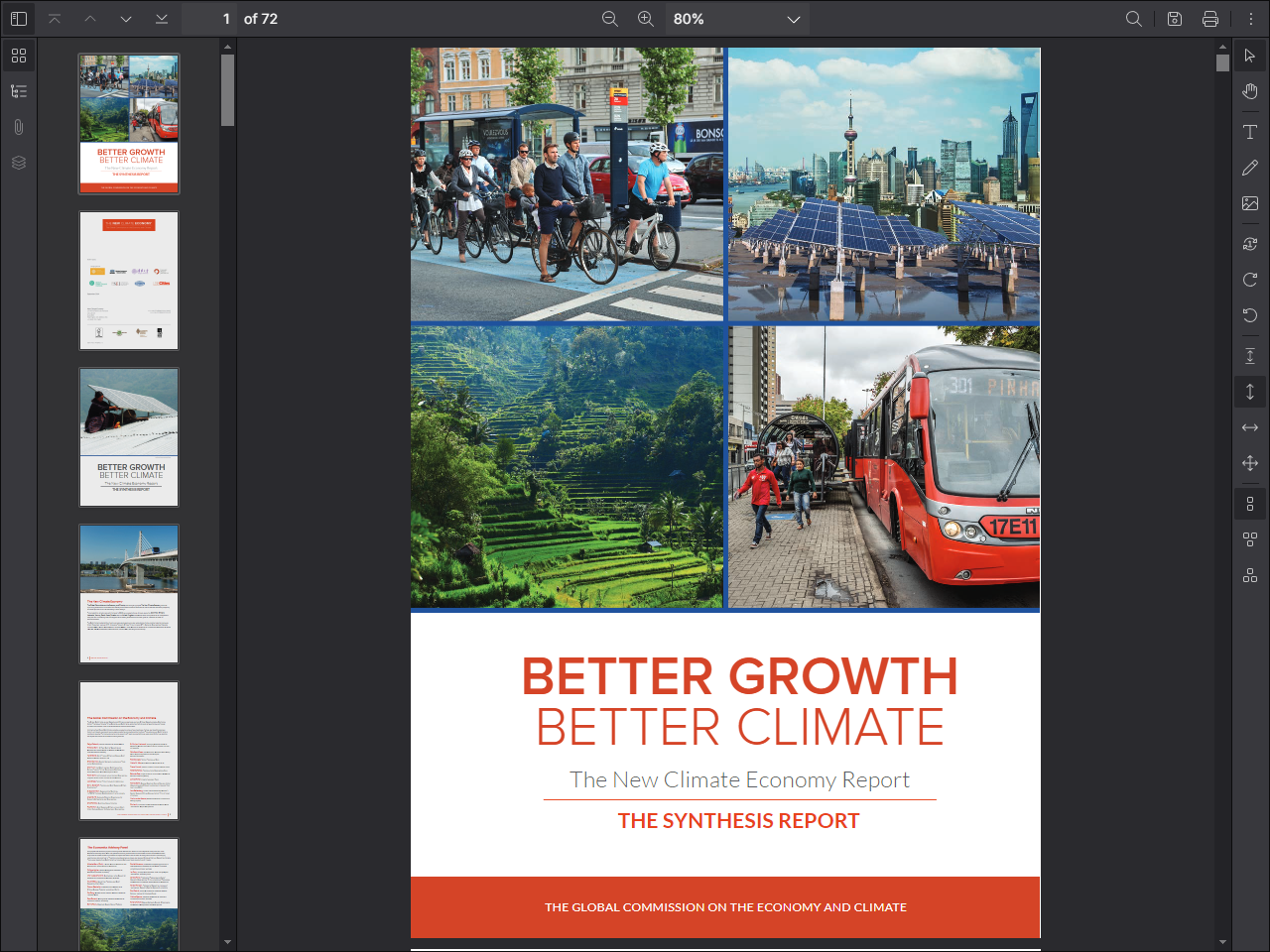
Modern and intuitive themes
PdfViewer supports 3 built-in themes: slate, classic-light, classic-dark.
When two values separated by comma is set, the second value will be the dark theme.
Dark theme is used when a user indicates their preference through an operating system setting (e.g. light or dark mode) or a user agent setting.
When single value is provided, dark theme is disabled, i.e. the only provided theme will be used always even when user prefers dark mode.
Note that you can emulate prefers-color-scheme via browser's F12 dev tools to test dark mode which is normally activated according to user's OS preferences.

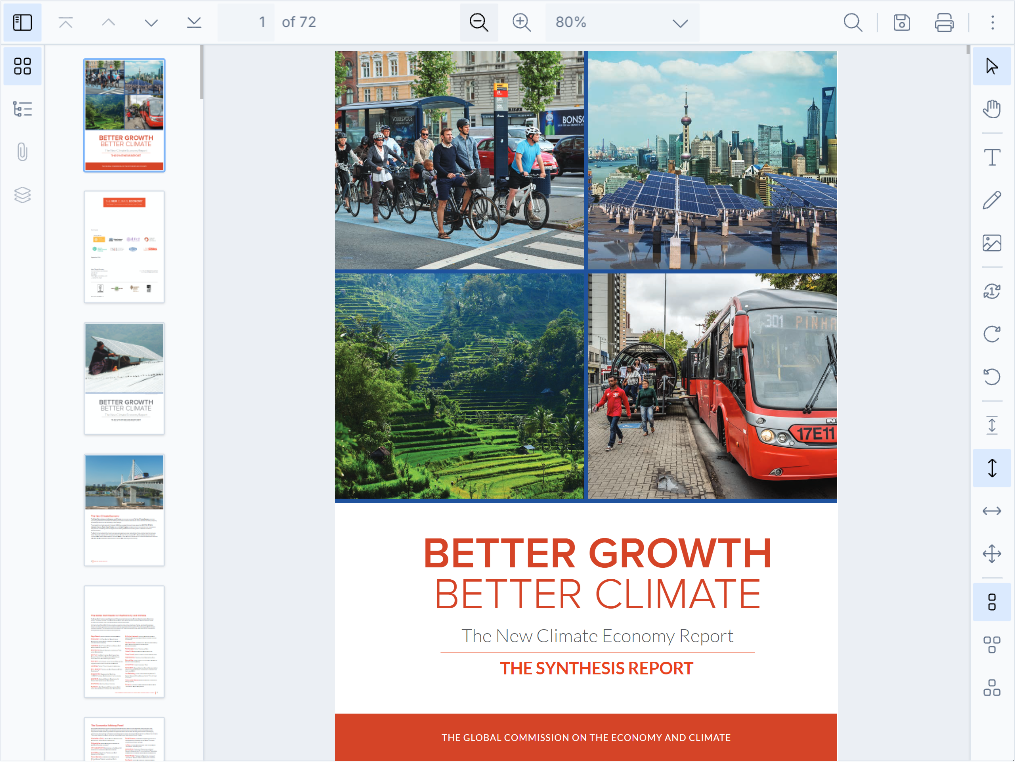
Responsive UI sizing
Viewer will use large UI sizing for mobile devices.
PdfViewer mobileMode option specifies on which mobile device type to use large UI sizing.
Note that device features are not detected, instead browser's viewport size is used to decide the UI sizing.
So if you manually resize the browser window (or emulate a device via browser's F12 dev tools),
phone or tablet size can be triggered.

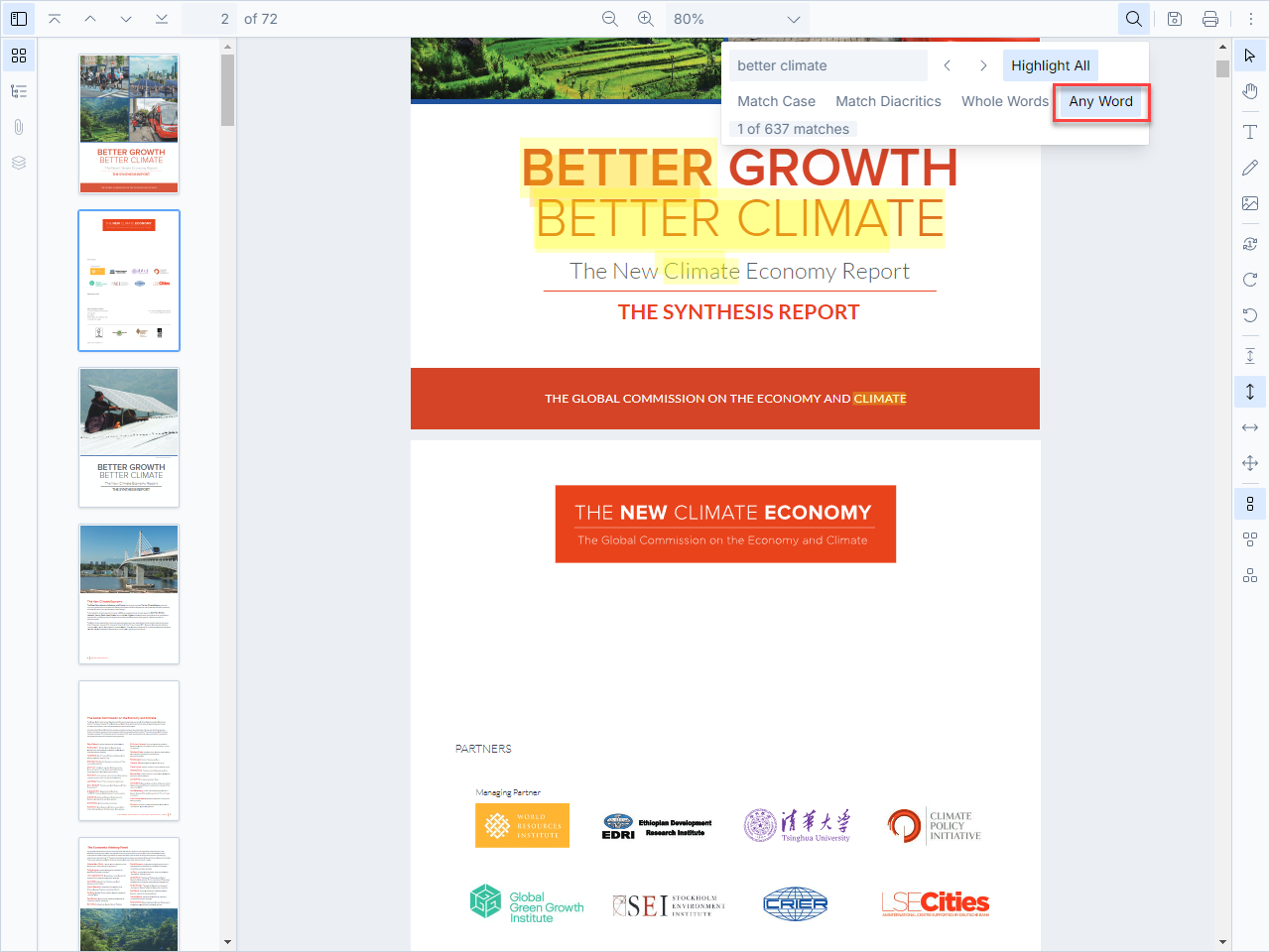
Search improvements
Finding any word of search phrase is possible.

Rotation improvements
Rotating single pages is possible.

Attachment improvements
Attachments of PDF type can be loaded and displayed automatically instead of downloading. Viewer will show subfolders for attachments that has path info in PDF portfolio files. Navigating nested attachments is possible.

Hide UI actions
Hide buttons or whole toolbars/panels to simplify UI when required.
PdfViewer permissions option allows hiding UI buttons;
toolbarVisible, sidebarVisible and verticalToolbarVisible options allow hiding toolbars;
and toolbarAtBottom option allows showing the toolbar at the bottom.

Right-to-left language support
Viewer UI supports right-to-left languages.

Showcase